How to add a Login / My Account popup to Squarespace
You can easily allow your members to log in by adding a login link to your navigation menu, or by adding a member login button, or both.
Adding to a site's navigation
1.) Make sure you are logged into your Squarespace editor.
2.) Click 'Pages' on the left:

3.) Click the + icon to the right of Main Navigation:

4.) Scroll down and click on the 'Link' icon:

5.) Here is the link - just copy this URL and go to the next step:
https://paidmembersapp.com/members/login
6.) Enter any text you want for the 'Link Title' (e.g. "Member Login"), then for the Link section paste in the link you copied in the previous step, then click 'Save':

7.) Now whenever anyone clicks this link you just added, they will see your Login form popup. To test this, you'll need to be on your live website (not the Squarespace editor).

Adding a button to a specific page
If you prefer to add a Login / Account popup onto a specific page of your website...
1.) Make sure you are logged into your Squarespace backend.
2.) Click 'Pages' on the left:

3.) Find the page you want to add the popup button to and click it.
4.) Edit the page content and then click the black bubble to add a new content block wherever you want:

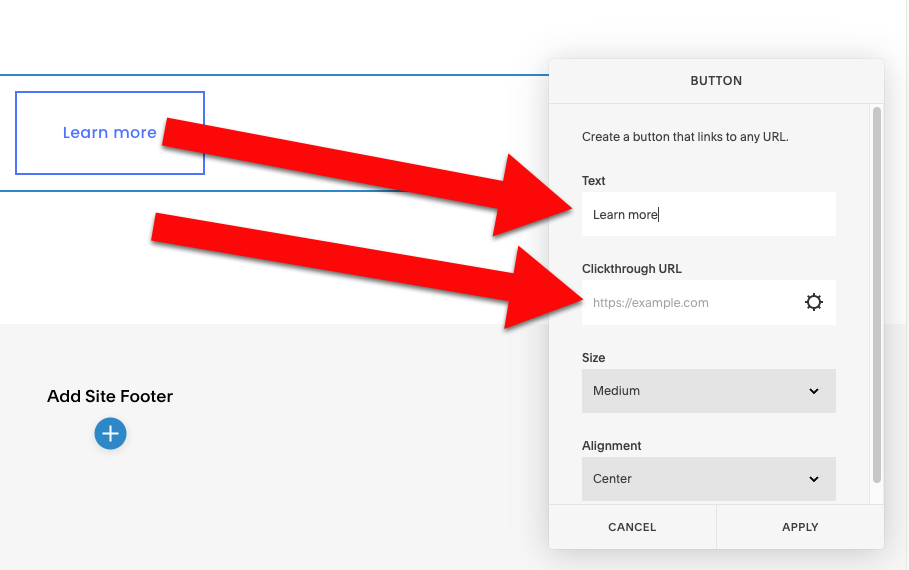
5.) You can add the popup link via Text, Image, or as a Button. In this example I'll select a Button:

6.) Here is the Clickthrough URL:
https://paidmembersapp.com/members/login
7.) Now whenever anyone clicks this button, they will see your Login form popup. To test this, you'll need to be on your live website (not the Squarespace editor).

