How to Customize Your Stripe Button Styles
1.) In Paid Members App, click Setup Checklist

2.) Connect to Stripe if you have not done so yet.

3.) Click 'Create payment buttons'

4.) Click either One-time Payment or Subscription

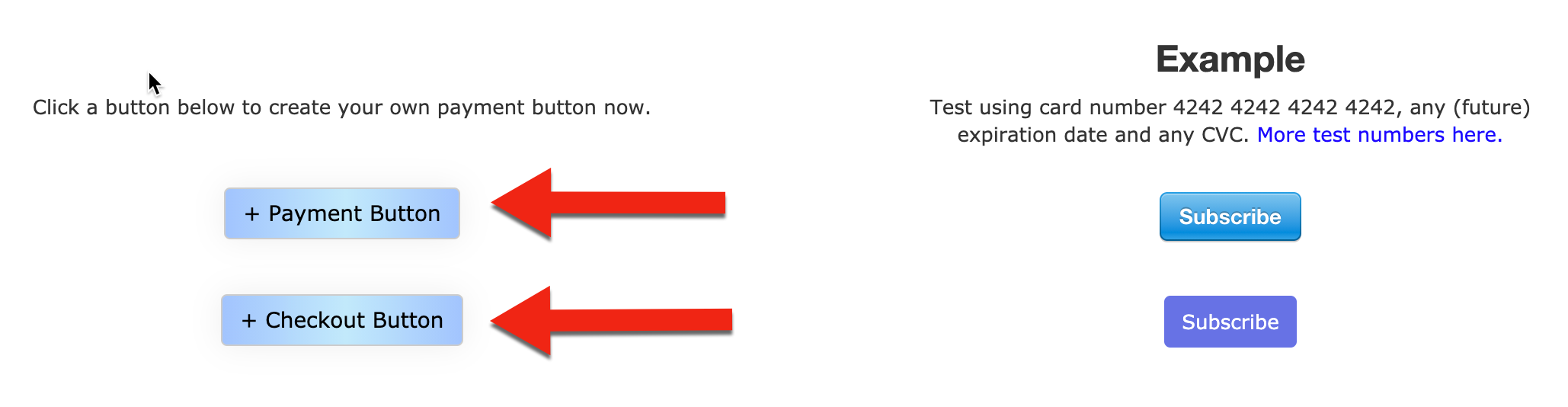
5.) Click Payment Button or Checkout Button

NOTE: The Payment Button pops up on your website and the new Checkout Button redirects customers to Stripe for payment.
6.) Click Advanced options:

7.) Now click the Weebly Button Style Checkbox. You can match any of the four (4) Weebly Button Styles that exist in your theme. These are the same Weebly styles you will see if you embed a Weebly Button into any of your Weebly Pages. If you update your button styles, your payment buttons will automatically update to match. Amazing!

8.) Click Create Button

9.) Click 'Copy to Clipboard'

10.) Make sure you are logged into your Squarespace backend.
11.) Click 'Pages' on the left:

12.) Find the page you want to add the stripe payment button to and click it.
13.) Edit the page content and then click the black bubble to add a new Code block wherever you want:

14.) Paste your button code in the code editor and click apply:

